I wrote a series of instructions for my coworkers some time ago in order to show how to set up and enable Secure Sockets Layer (SSL) communications in IIS. I've had to troubleshoot a bunch of SSL issues over the years, so I thought that it would be a good idea to turn my notes into a blog series.
By way of explanation, setting up SSL on IIS is pretty simple. SSL is a Public Key/Private Key technology, and setting up SSL is essentially obtaining a Public Key from a trusted organization. The basic process for working with SSL is reduced to the following actions:
- Creating a Certificate Request
- Obtaining a Certificate from a Certificate Authority
- Installing the Certificate
While not necessary, installing certificate services on your computer is helpful when troubleshooting SSL issues, and I'll discuss that later in this blog series.
Creating a Certificate Request
This is a series of steps that need to be performed on the web server, and they differ widely depending on the server and version. A web administrator is required to enter information about their organization, their locality, etc. This information will be used to validate the requester.
Obtaining a Certificate from a Certificate Authority
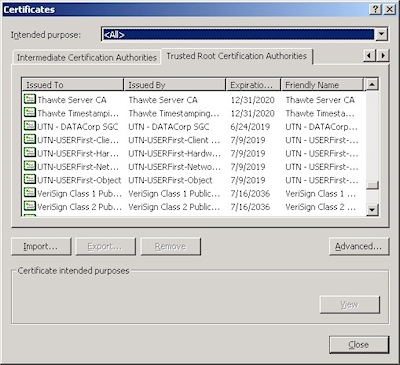
This is when a web administrator submits their request for a certificate to a Certificate Authority (CA), which is a trusted organization like VeriSign or Thawte. For a list of trusted organizations, see the following section in Internet Explorer.

You can choose to trust a new CA by obtaining the Root Certificate from the CA. (I'll post an Obtaining a Root Certificate blog with more information later.)
Installing the Certificate
After a request has been processed by a CA, the web administrator needs to install the certificate on the web server. Once again, this series of steps needs to be performed on the web server, and the steps differ depending on the web server and version.
For the Future...
In future blogs I'll go through the steps for creating certificate requests, obtaining certificates from a CA, and installing certificates. Following that, I'll discuss setting up a CA for testing SSL in your environment.